Safelane: Safe Transfers for Seniors
My Role:
UX&UI Design (Primary Designer),
UX Research
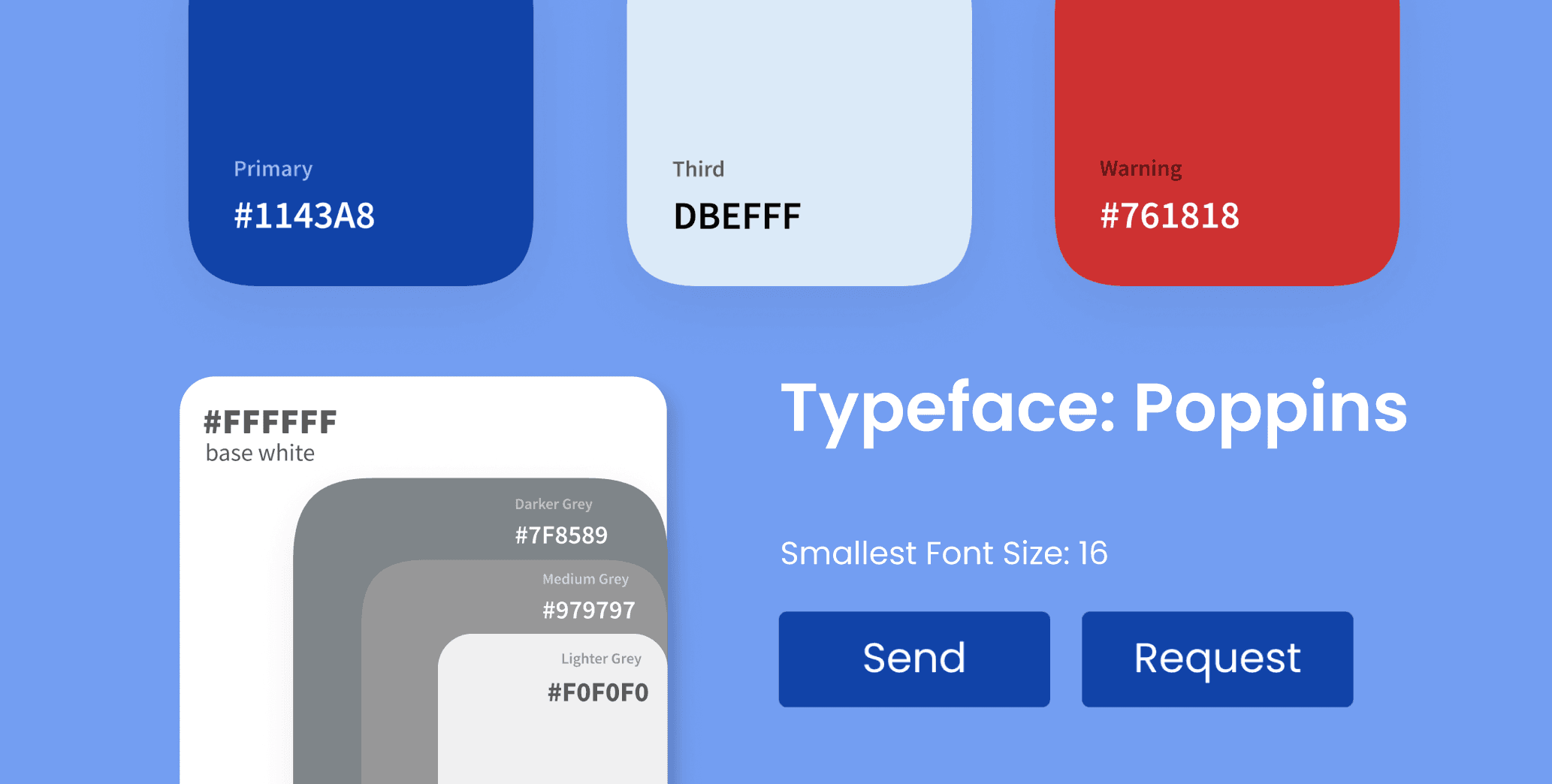
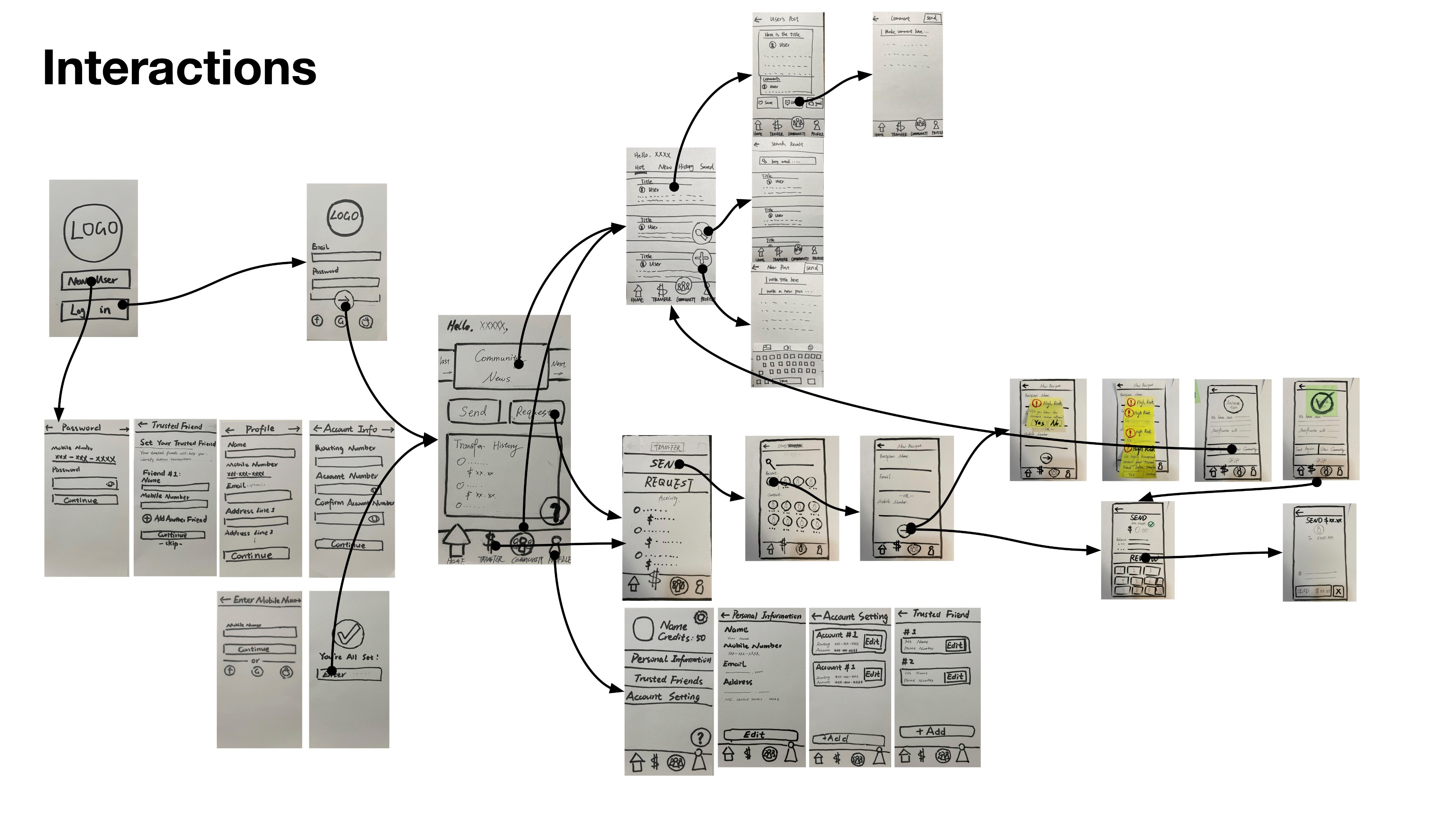
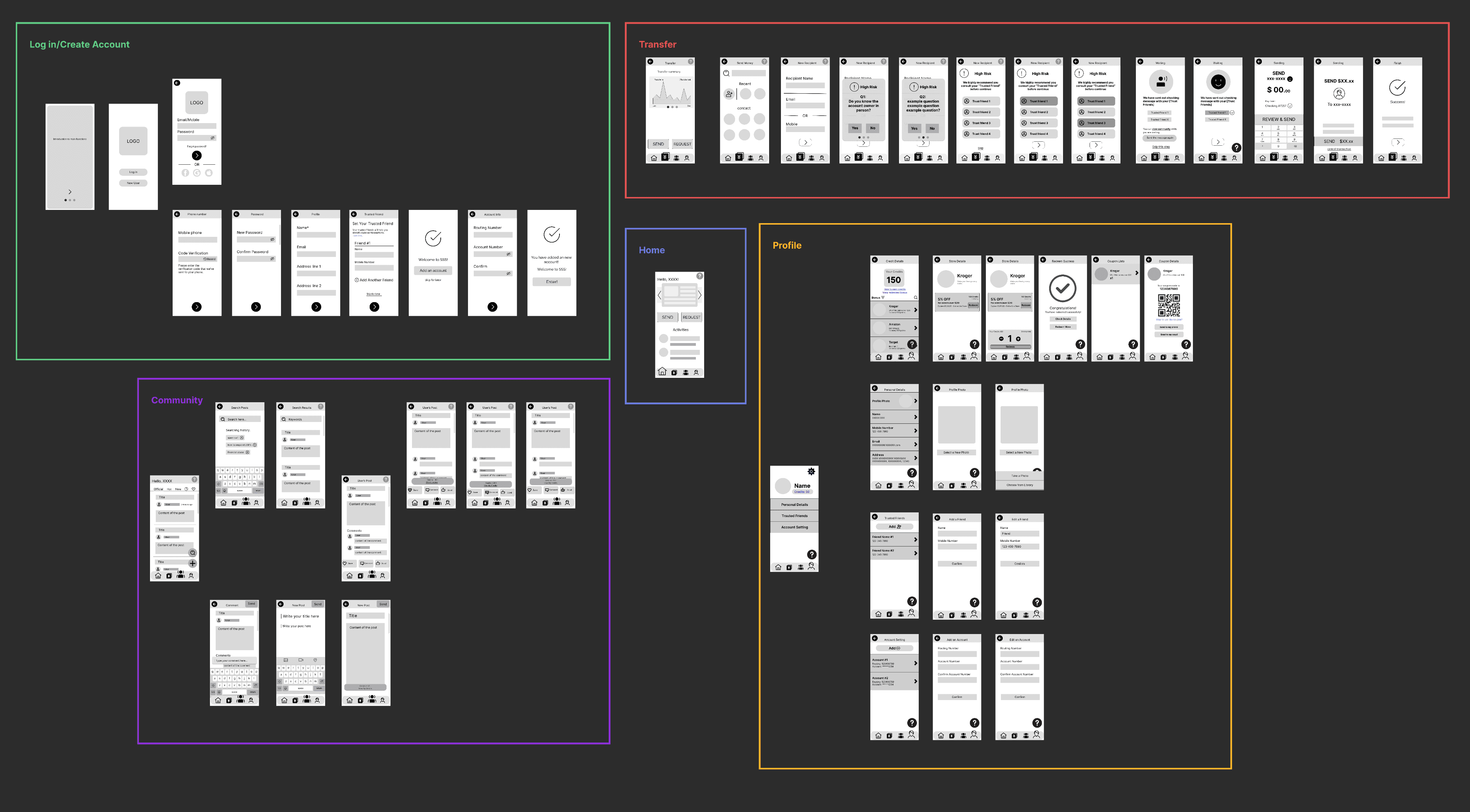
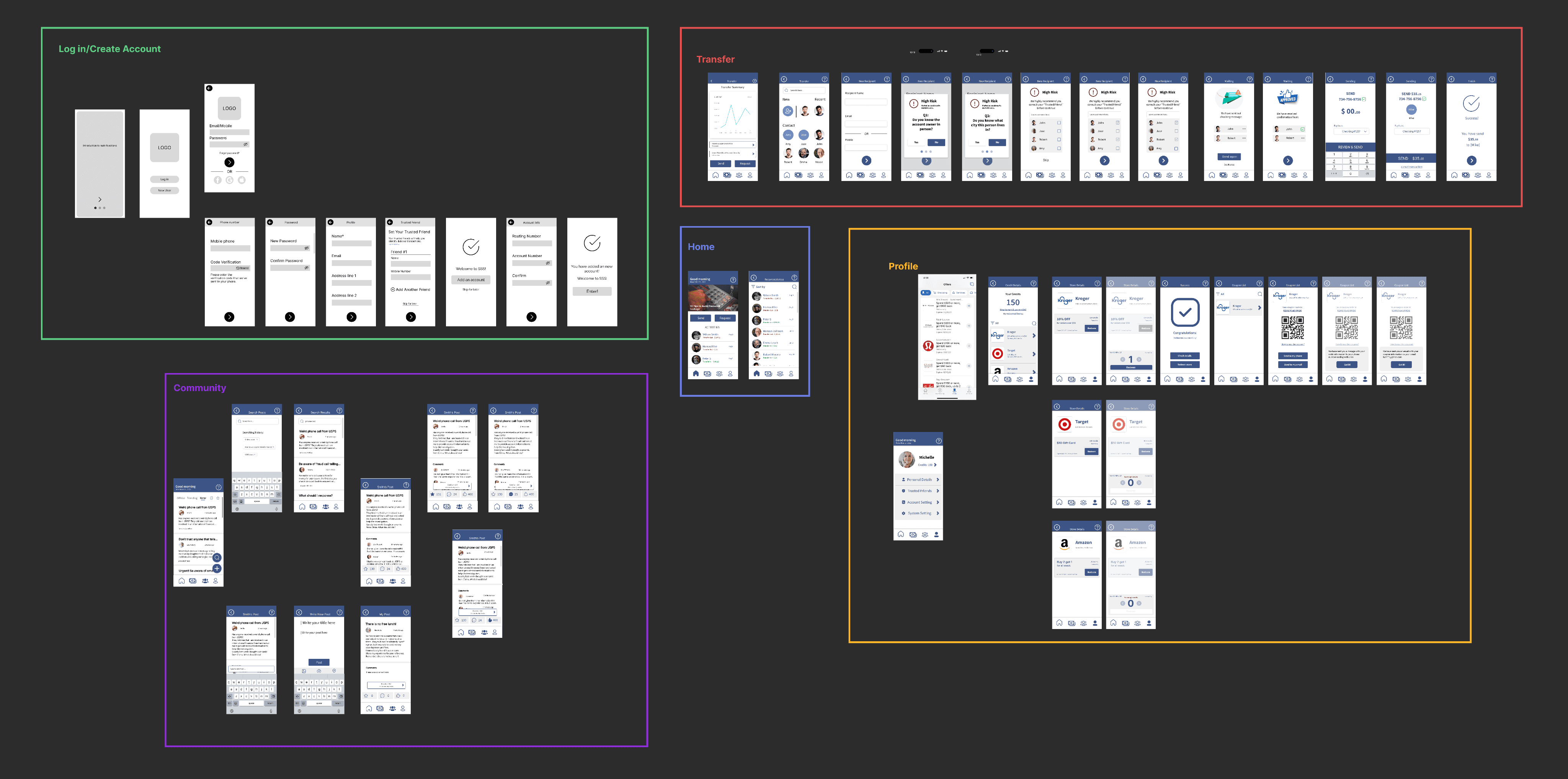
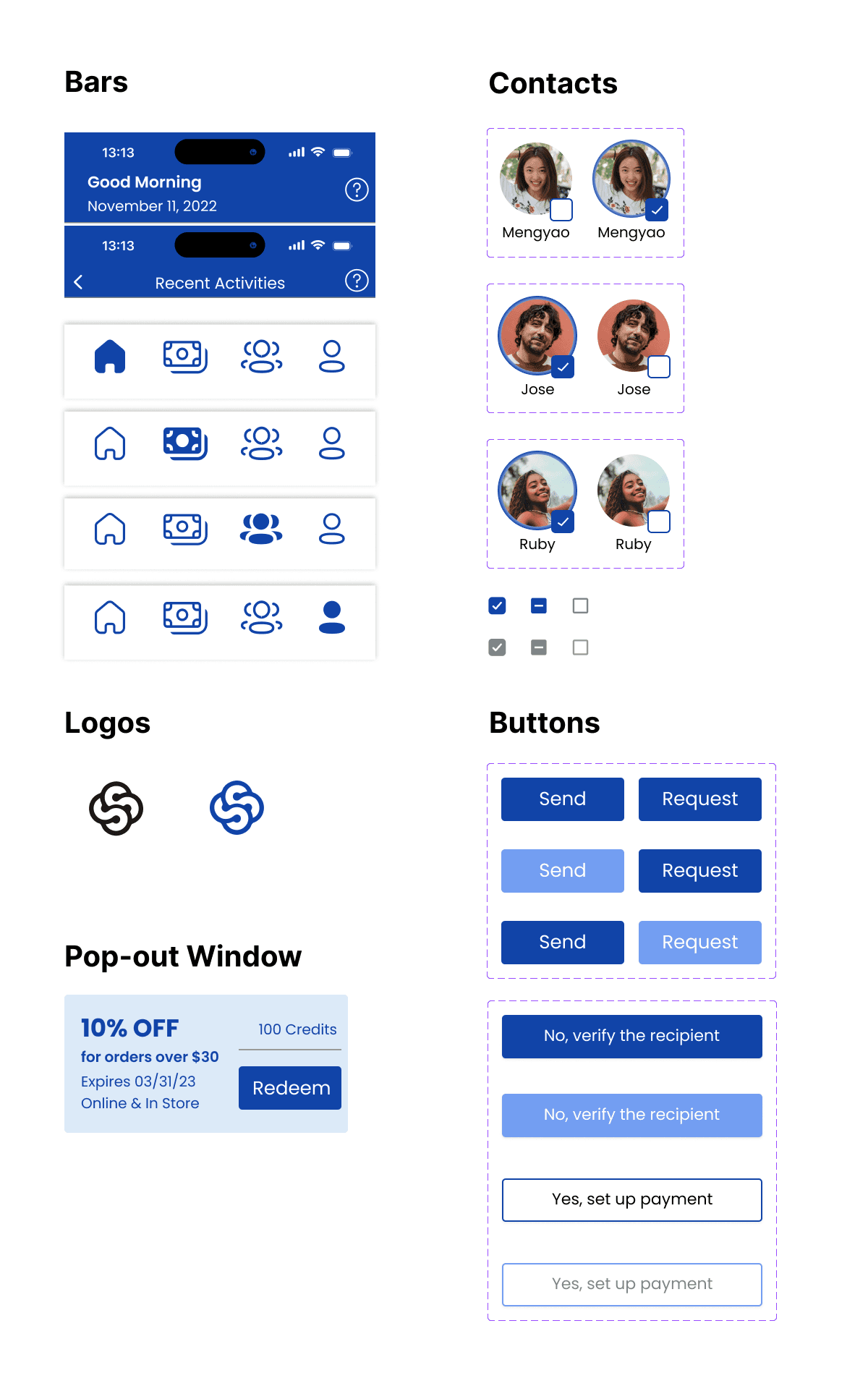
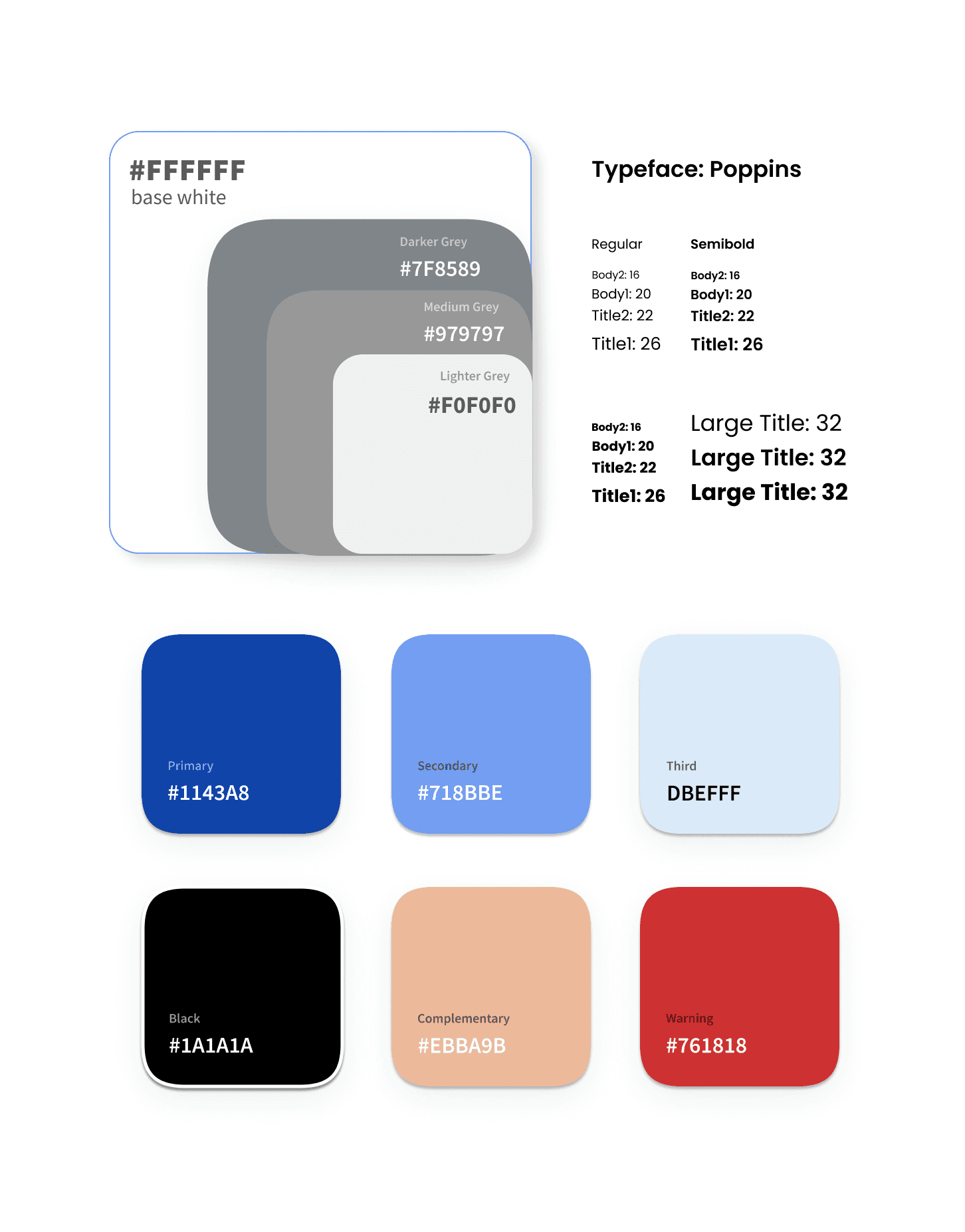
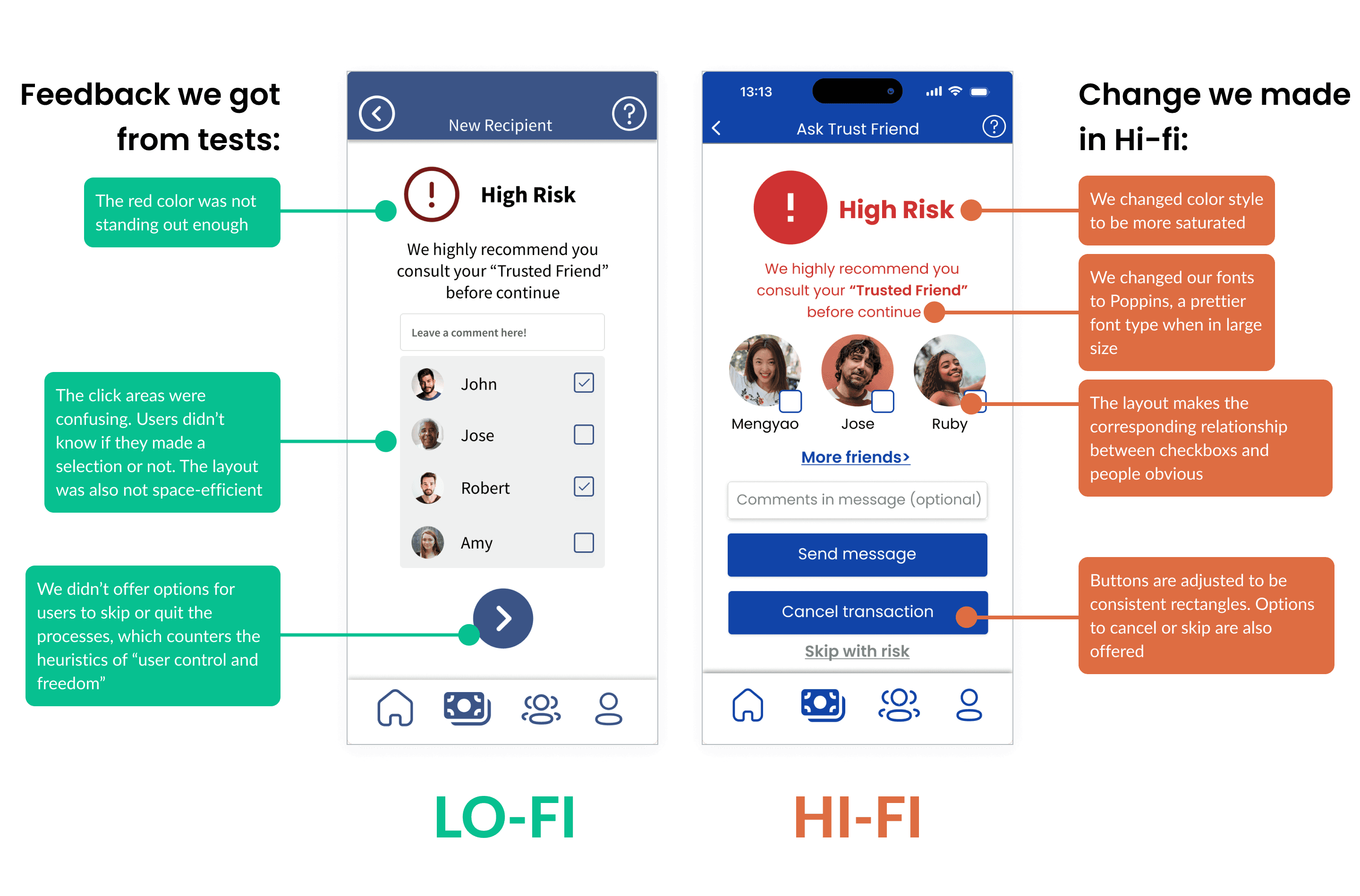
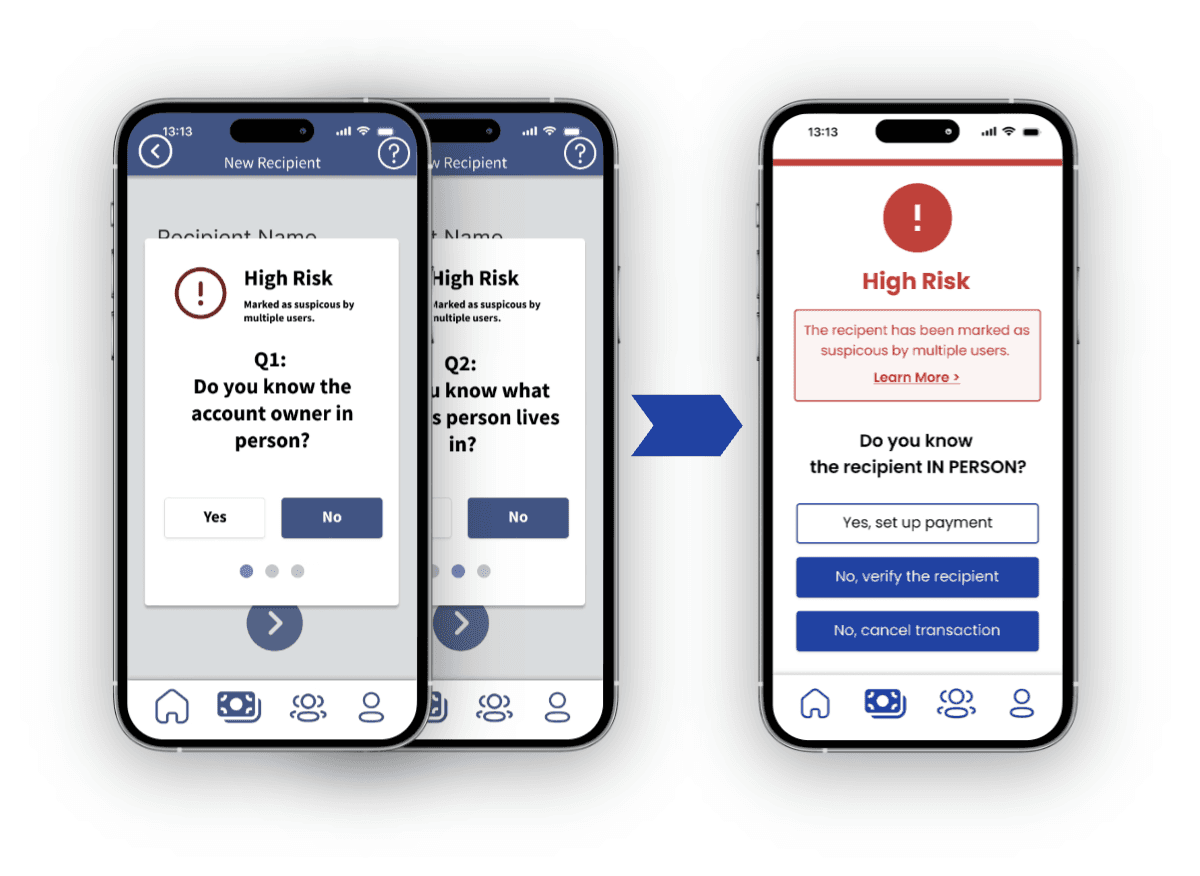
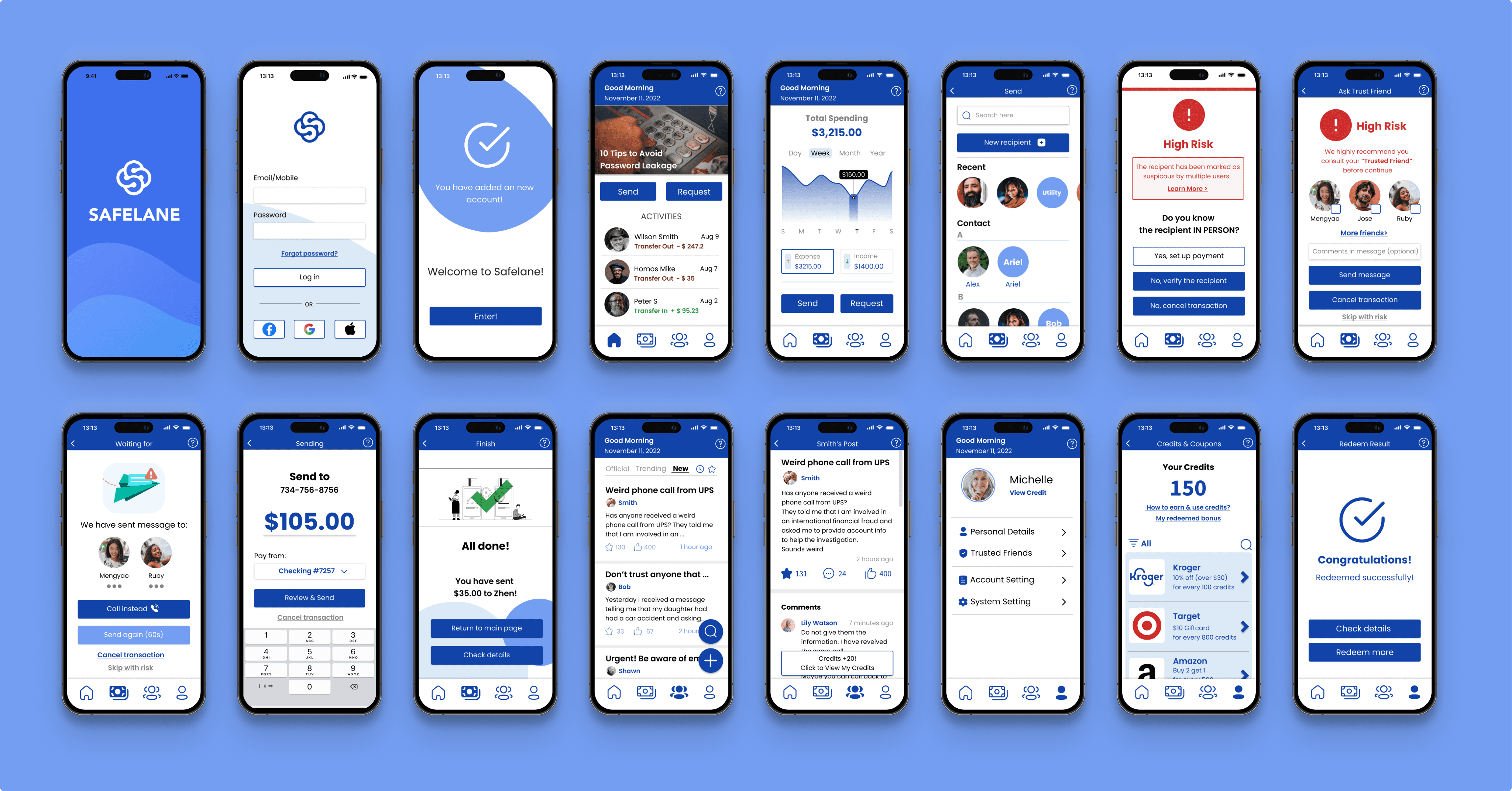
Our app is tailored for senior citizens, featuring larger fonts, buttons, and intuitive icons. To minimize confusion, we use a simplified color scheme to ensure ease of use for elderly users.
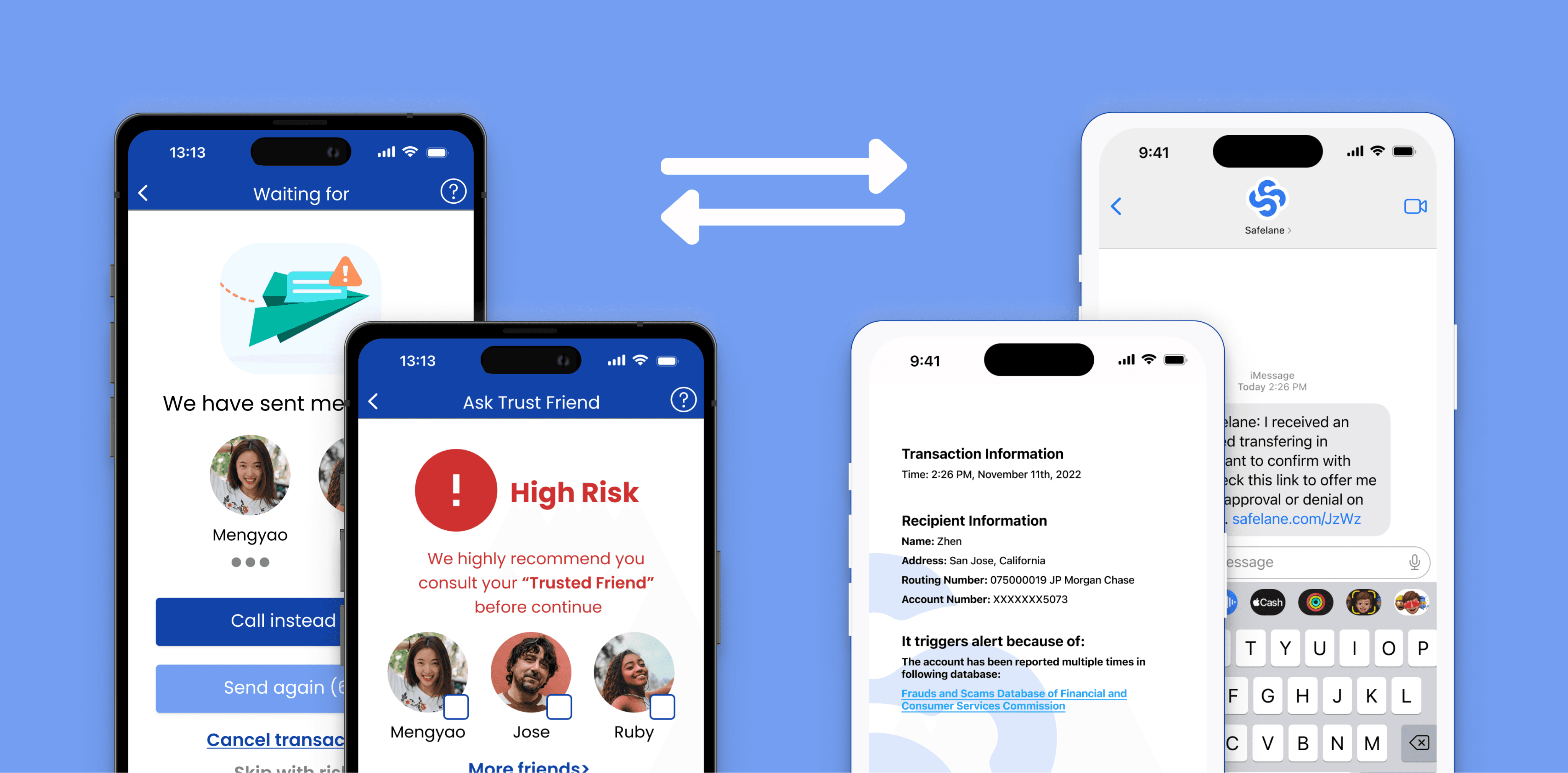
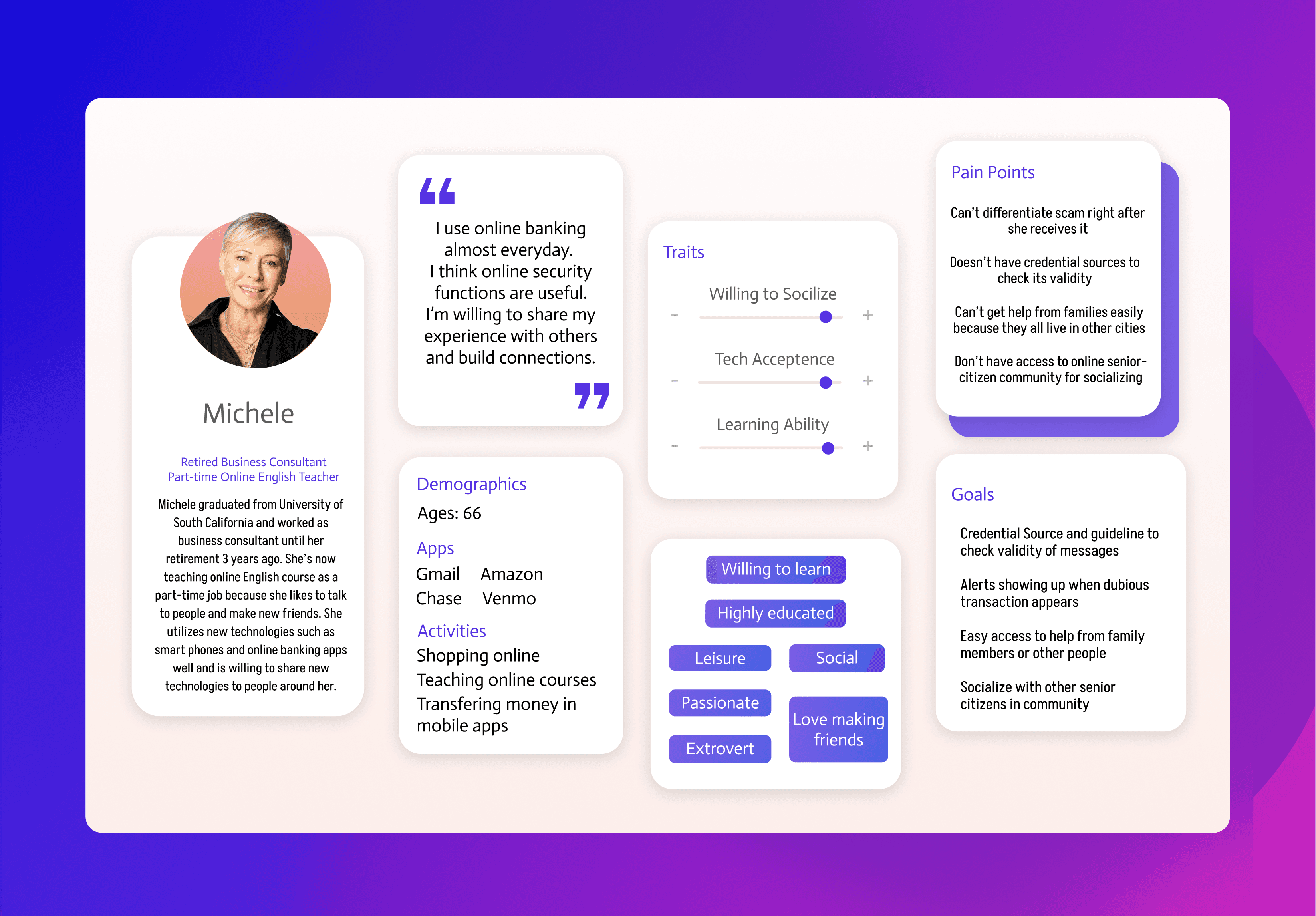
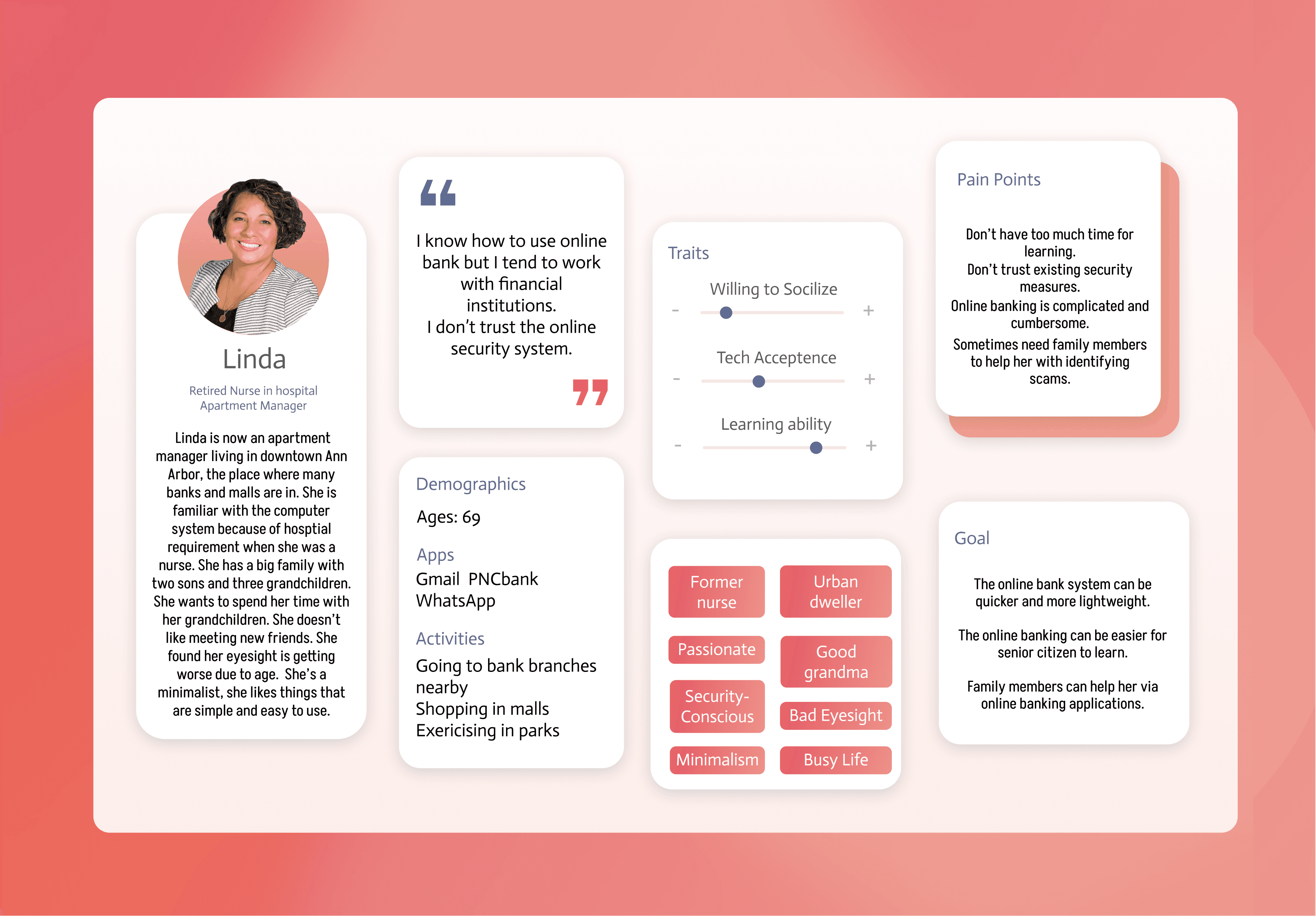
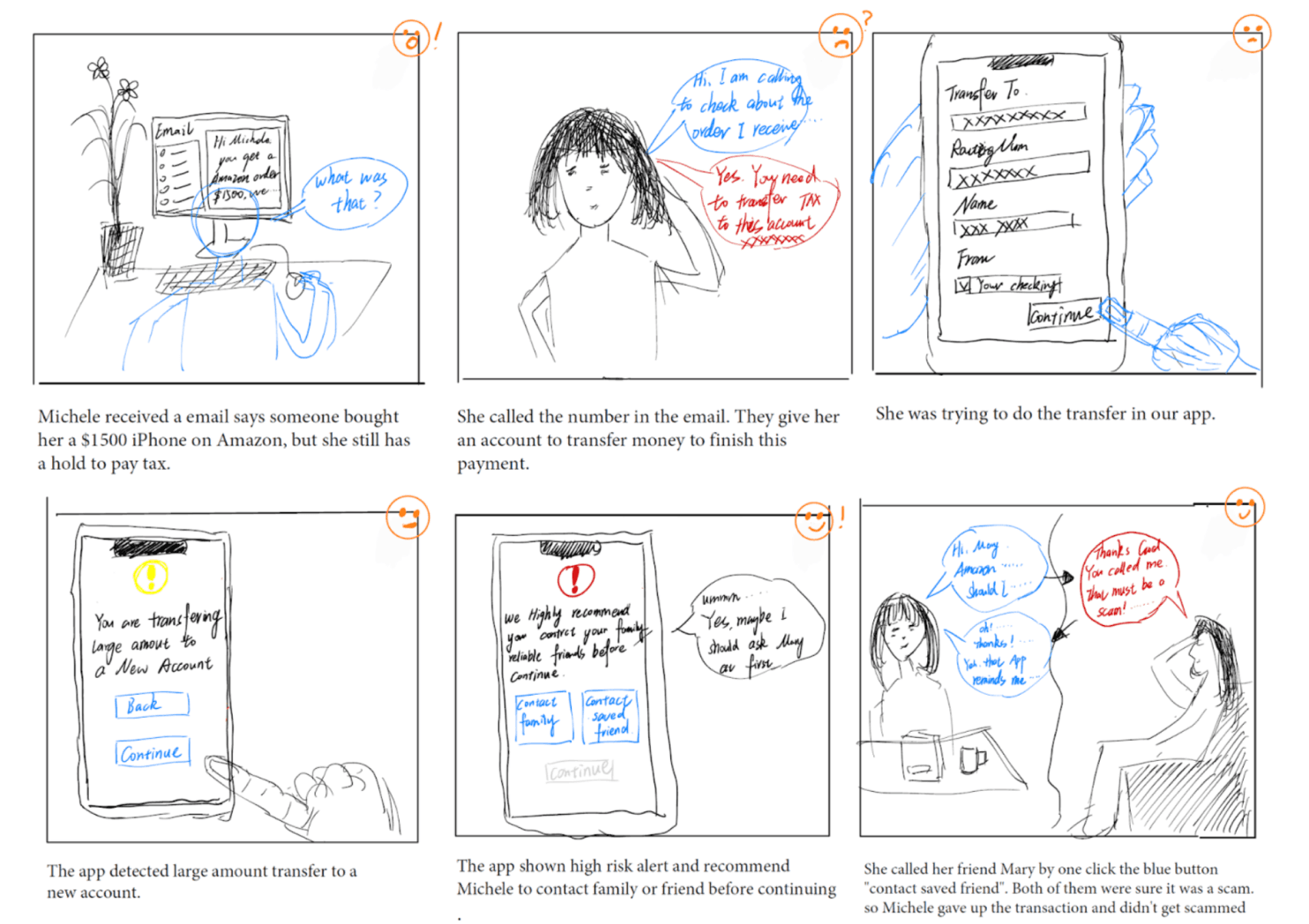
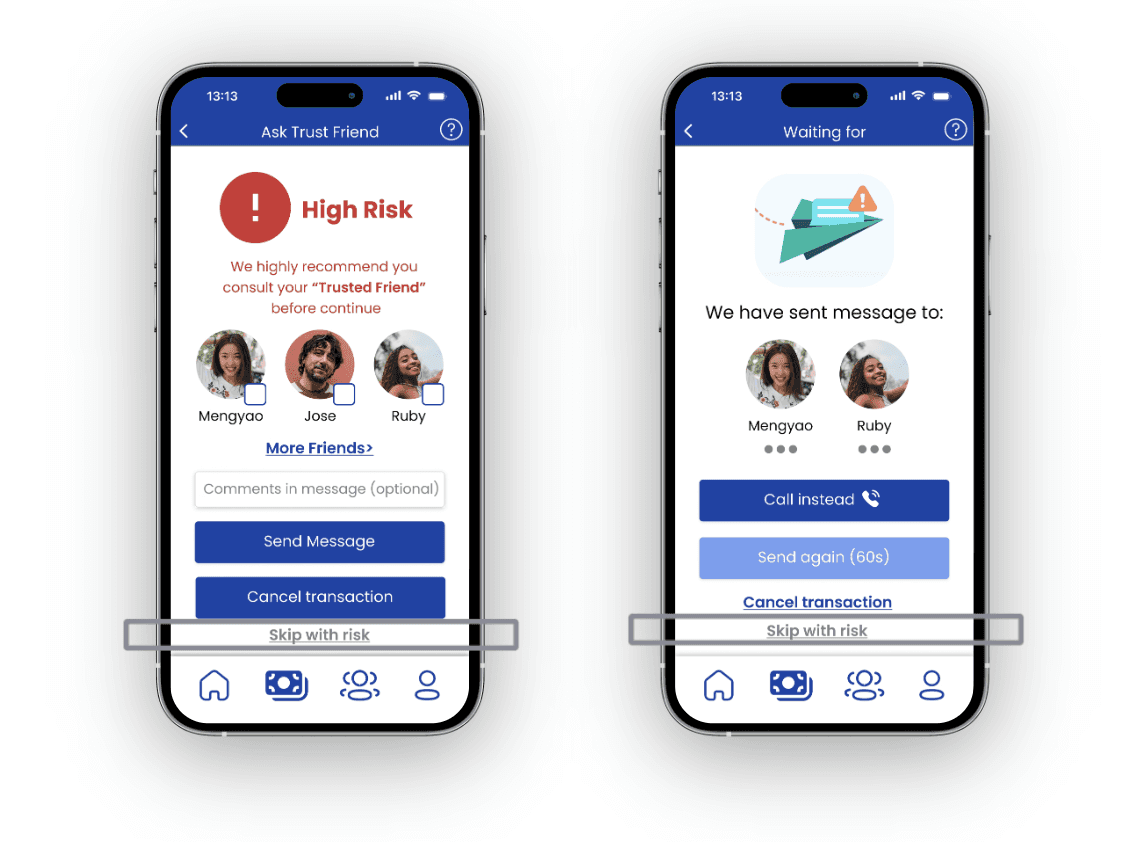
Based on our UX research, the app fosters meaningful connections among seniors through features like forums, trusted contact options, and coupons, enhancing social bonds.
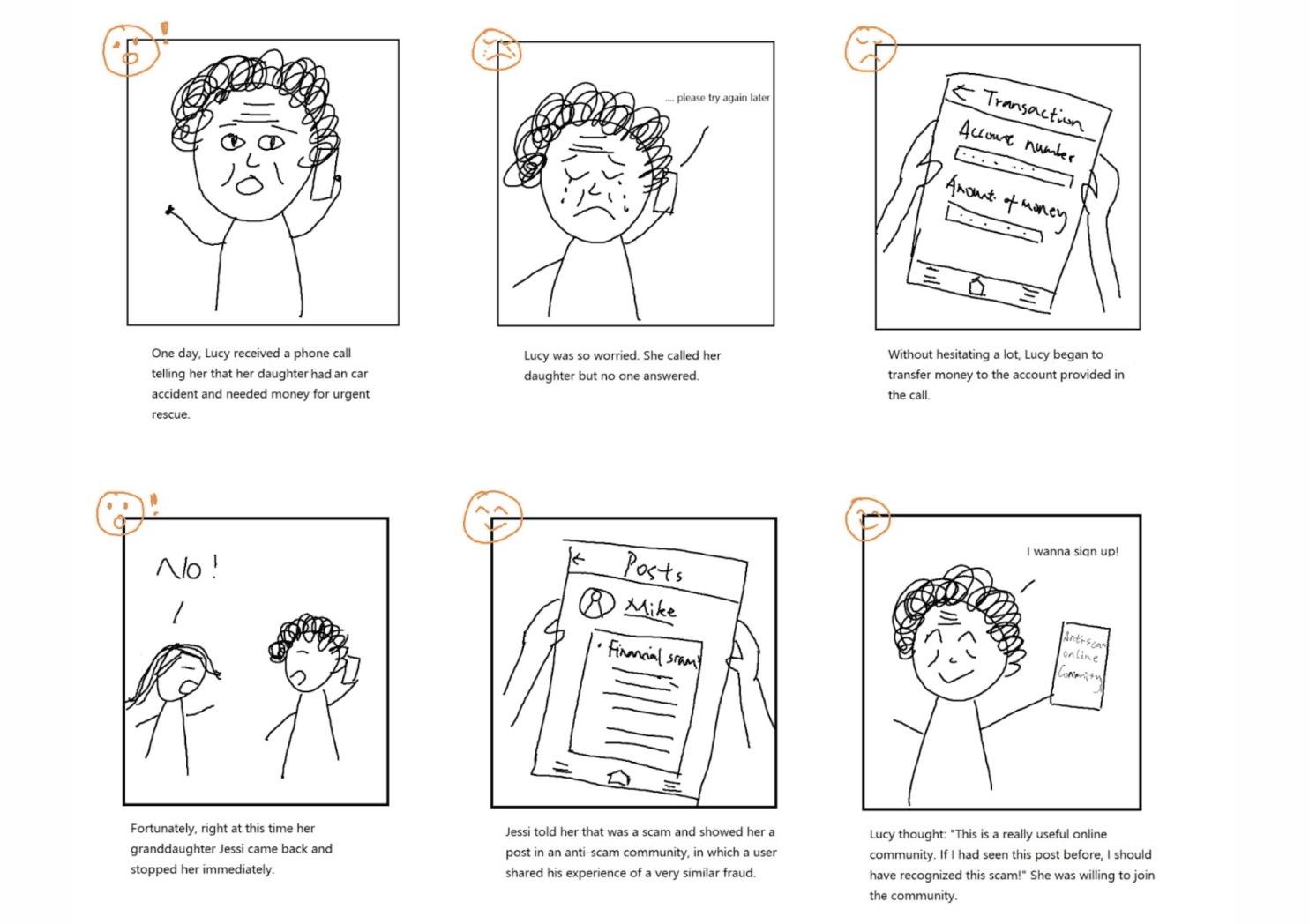
Many people have heard of the news of senior citizens being scammed. The fact becomes more clear when we look through the data in recent years. Senior citizens deserve more attention in the area of anti-scam.
To know what has already existed and what can be improved in the area of anti-scam regarding senior citizens, we conducted a competitive analysis for direct, partial, or analogous competitors.

Secured and active system to prevent financial abuse
Easy access for users to functions such as reporting fraud or freezing account with multiple ways
Interfaces are not designed for senior citizens with low learnability and memorability and sometimes get too complicated
Only prevent financial abuse conducted on Chase but not on other banks and, thus, cannot collect and integrate cross-platform financial abuse information

Senior-citizen-friendly interface and interaction design with high learnability and memorability
Interesting icons showing the validity score
News is scored manually, which requires lots of work, limits the amount of content that can be searched within the app, and may cause subjectivity.
There is no user community built in the app, and users cannot even comment on the news

Specially designed interface and interaction for senior citizen
Provides ways for children to help their aged parents
Expensive subscription fee with $11.99/month for senior citizen and $14.99/month for others
Potential private data leakage